Onze verhalen
Imalink scans the horizon
Wij zoeken constant naar nieuwe trends en innovatieve oplossingen. Daarvoor houden wij de media en vakliteratuur nauw in de gaten omtrent ICT-Services. Daarnaast vinden wij het ook belangrijk om via deze blog de buitenwereld een kijk te geven op het reilen en zeilen bij Imalink.

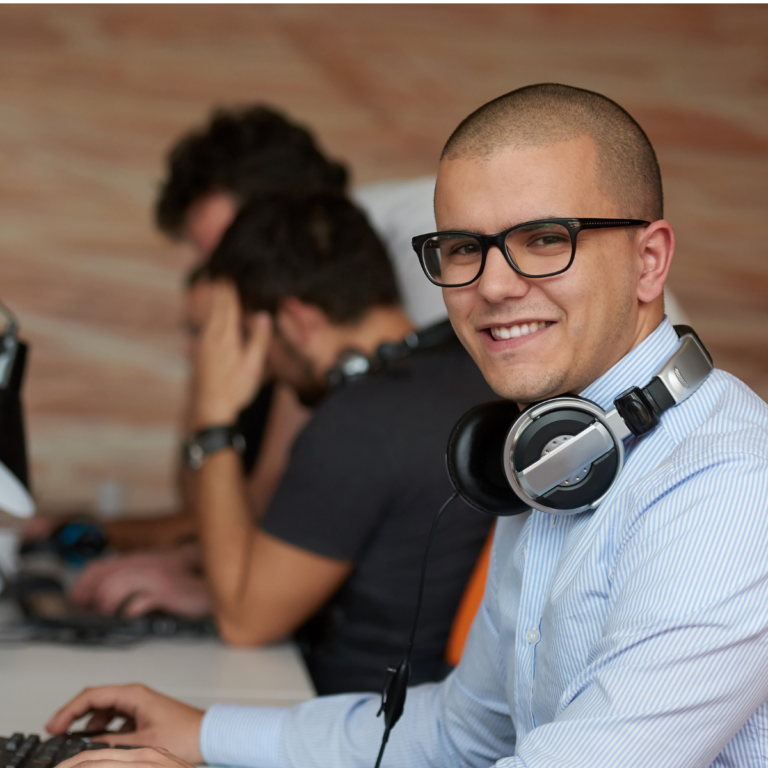
Frontend Developer Angular zeg je?
Een Frontend Developer Angular is verantwoordelijk voor het ontwerpen, ontwikkelen en onderhouden van de gebruikersinterface van webapplicaties met behulp van het Angular-framework. Ze spelen een cruciale rol bij het creëren
Breaking News: wij verhuizen in de lente 2024
Sinds mei dit jaar bestaat Imalink 23 jaar. In deze periode heeft ons kantoor zich op een aantal locaties gevestigd. Telkens in functie van onze activiteiten, onze groei en de tijdsgeest. Toen we 15 jaar terug, op 18 september 2008, Zaffelare inruilden voor ons nieuwbouw kantoor te Beervelde wisten we nog lang niet hoe er vandaag zou
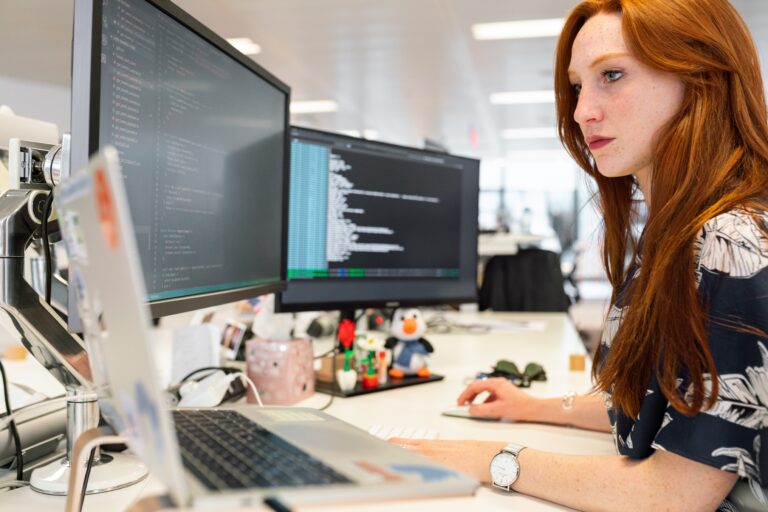
De taken van een full stack Java Developer
Als full stack Java developer ben je verantwoordelijk voor de ontwikkeling en implementatie van Java-toepassingen op alle niveaus van de software-stack. Dit omvat zowel front-end als back-end development, evenals database- en serverbeheer. In deze blog zullen we de belangrijkste taken van een full stack Java developer bespreken.
De rol van een System Engineer Cloud
Een System Engineer Cloud is een IT-professional die zich richt op het ontwerpen, implementeren, onderhouden en optimaliseren van cloudgebaseerde IT-infrastructuur voor organisaties. Dit omvat het werken met verschillende cloudplatforms, zoals Amazon Web Services (AWS), Microsoft Azure of Google Cloud Platform, om de vereisten van de klant te begrijpen en de cloudomgevingen te configureren en beheren. Meer en
Een Full Stack .NET Ontwikkelaar, was da?
Als je jezelf afvraagt wat een full stack .NET ontwikkelaar is, dan vertellen wij jou bij Imalink daar graag meer over. Meer en meer lijkt erop dat software engineers tegenwoordig veel te veel opties hebben als het gaat om het ontwikkelen van een app. Met zoveel bestaande programmeertalen en frameworks, is het vaak moeilijk om te beslissen
Social life panne
En toen stond de wereld ineens stil… Exact een week geleden was er een storing bij Facebook die ervoor zorgde dat Facebook, Messenger, Instagram, WhatsApp, Workplace en zelfs de VR-dienst Oculus urenlang van het netwerk verdwenen.
Imalink’s zomerdrink 2021
Vrijdag 16 juli 2021 was het eindelijk weer tijd voor de Imalink zomerdrink. Dit jaar vond de drink plaats bij de pop-up bar Chez Flor te Beervelde en het was zoals altijd weer o-zo-gezellig.
IT Consultant, een vak apart
Cédric is reeds enkele maanden als bediende bij Imalink aan de slag . Als IT Consultant heeft hij hierdoor de zekerheid om steeds mee te werken aan langdurige projecten bij Top 500 bedrijven voor Imalink en kan rekenen op de nodige variatie.
Data Scientist, ook jouw dada?
Data, wat is dat concreet? Welke soorten kunnen we onderscheiden? Oh, en dan zijn er ook nog de verschillende functies die aan data toe te schrijven zijn? Imalink legt het je graag even in een notendop uit.
Frontend en Backend Development wat is het verschil?
“Hey hallo, leuk jou te ontmoeten! Wat doe jij voor de kostwinning? Programmeur? Dat treft wel, ook ik ben programmeur. Meteen blikken van herkenning tot ik vroeg in welke taal? Taal?! Ik ben werkzaam in de muziekindustrie en verzorg de programmatie van muziekevents.
Bellen is weten
Bij Imalink op kantoor zijn we er steevast van overtuigd dat bellen dé tool bij uitstek is om mensen heel snel te bereiken. Bij ons is het de gewoonte om snel op de bal te spelen. Daarom zullen wij vlugger de telefoon nemen dan een email sturen.
Verander je wachtwoord dag
Tegenwoordig hebben we op bijna alle websites en systemen een account of login nodig. Lastig als je voor elk van hen een uniek en sterk wachtwoord dient te onthouden. We leggen hieronder de tips & tricks uit!
Imalink steekt lokale horeca een hart onder de riem
Meteen na de aangekondigde HoReCa lockdown 2.0 rijpte bij Imalink CEO Isabelle De Meyer, zelf woonachtig te Lochristi, de idee om de getroffen restaurants en cafés te ondersteunen met een online portaal voor afhaalmaaltijden.
New talent in the house
We verwelkomen graag onze nieuwe toevoeging aan het Imalink-team, Amélie! Amélie zal aan de slag gaan als Recruitment Officer bij ons op kantoor. Vanuit haar functie selecteert Amélie heel nauwgezet de best geschikte ICT-experts voor de job.
Projectmanagement: alle feiten en fabels
Het onderscheiden van feiten en fabels in de wereld van projectmanagement is een must om succes te bereiken. Hieronder klaren we de verwarring uit en bespreken we de meest voorkomende mythen en gezegden omtrent projectmanagement.
10 tips & tricks voor een productieve werkdag
We werken allemaal gemiddeld 40 jaar lang. Daarom is het belangrijk om onze werkomgeving naar onze hand te zetten maar ook de dagelijkse gewoontes.Heb ik wel genoeg geslapen deze nacht? Zit ik recht op mijn stoel? En zo verder...
Bye bye 2019, hello 2020
2019 ligt ondertussen al een paar weken achter ons. Daarom vierde Imalink afgelopen zaterdag met al zijn medewerkers, consultants én partners feest om het jaar 2020 alvast goed in te zetten.